Excelで2024年の年間カレンダーを自動で作成したいときはないでしょうか。
けど、そんな中で悩むことは、
・ExcelVBAで2024年の年間カレンダーを自動で作成したいが方法がよくわからない
ですよね。
今回はそんなお悩みを解決する
・Excel VBAで2024年の年間カレンダー書式変更した上で作成する方法
についてまとめます!
もくじ
Excel VBAで2024年の年間カレンダーを自動で作成するイメージ
Excel VBAで2024年の年間カレンダーを自動で作成するイメージについて説明をします。
Excelファイルを新規作成します。

VBAを実行すると、
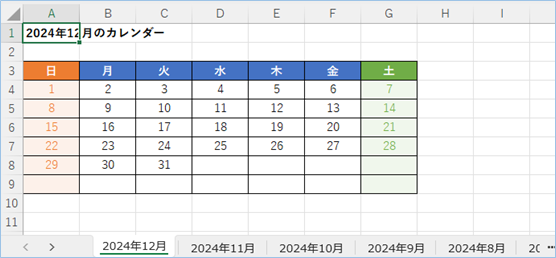
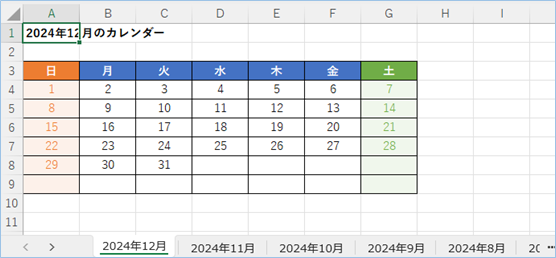
1年分の月間カレンダーが自動作成されシート単位で挿入されていきます!
さらにVBAの数値の設定だけで、

カレンダーの書式を変更することができます!

それでは早速試してみましょう。

Excel VBAで2024年の年間カレンダーを自動で作成する方法
Excel VBAで2024年の年間カレンダーを自動で作成する方法について説明をします。
Excelファイルを用意する
Excelファイルを作成し適当なディレクトリに保存します。


VBAコード
VBAのサンプルコードは以下の通りです。
Sub 年間カレンダーを作成する_日曜日始まり()
Dim objWs As Worksheet
Dim intMonth As Integer
Dim intYear As Integer
'年を指定します。
intYear = 2024
'作りたい月の範囲を指定し、カレンダーを作成していきます。
For intMonth = 1 To 12
'ワークシートを追加します。
Set objWs = Worksheets.Add
'ワークシートの名前を年月に変更します。
objWs.Name = intYear & "年" & intMonth & "月"
'カレンダー作成プロシージャを呼び出します。
Call 月間カレンダーを作成(objWs, intMonth, intYear)
Next intMonth
'オブジェクトを開放します。
Set objWs = Nothing
End Sub
Sub 月間カレンダーを作成(objWs As Worksheet, intMonth As Integer, intYear As Integer)
Dim startintDay As Integer
Dim numintDays As Integer
Dim intDay As Integer
Dim intRow As Integer
Dim intCol As Integer
Dim intSunThemeColor As Integer
Dim intHeiThemeColor As Integer
Dim intSatThemeColor As Integer
Dim startDay As Date
Dim numDays As Date
'カレンダーの項目に入れる値を指定します。
objWs.Cells(3, 1).Value = "日"
objWs.Cells(3, 2).Value = "月"
objWs.Cells(3, 3).Value = "火"
objWs.Cells(3, 4).Value = "水"
objWs.Cells(3, 5).Value = "木"
objWs.Cells(3, 6).Value = "金"
objWs.Cells(3, 7).Value = "土"
'カレンダー表のスタイルを指定します。 ---ここから
'https://learn.microsoft.com/ja-jp/office/vba/api/excel.xlthemecolor
'日曜日のテーマカラーを指定します。
intSunThemeColor = 6
'平日のテーマカラーを指定します。
intHeiThemeColor = 5
'土曜日のテーマカラーを指定します。
intSatThemeColor = 10
'日曜日の項目の背景を設定。
With Range("A3").Interior
.ThemeColor = intSunThemeColor
End With
'平日の項目の背景を設定。
With objWs.Range("B3:F3").Interior
.ThemeColor = intHeiThemeColor
End With
'土曜日の項目の背景を設定。
With objWs.Range("G3").Interior
.ThemeColor = intSatThemeColor
End With
'項目行全体を設定。太字、センタリングなど。
With objWs.Rows("3:3")
.Font.ThemeColor = 1
.Font.Bold = True
.HorizontalAlignment = xlCenter
.VerticalAlignment = xlCenter
End With
'日付欄全体を設定。罫線、センタリングなど。
With Range("A3:G9")
.Borders(xlDiagonalDown).LineStyle = xlNone
.Borders(xlDiagonalUp).LineStyle = xlNone
.Borders(xlEdgeLeft).LineStyle = xlContinuous
.Borders(xlEdgeTop).LineStyle = xlContinuous
.Borders(xlEdgeBottom).LineStyle = xlContinuous
.Borders(xlEdgeRight).LineStyle = xlContinuous
.Borders(xlInsideVertical).LineStyle = xlContinuous
.Borders(xlInsideHorizontal).LineStyle = xlContinuous
.HorizontalAlignment = xlCenter
.VerticalAlignment = xlCenter
End With
'日曜日の欄の書式を設定。
With objWs.Range("A4:A9")
.Interior.Pattern = xlSolid
.Interior.ThemeColor = intSunThemeColor
.Interior.TintAndShade = 0.9
.Font.ThemeColor = intSunThemeColor
End With
'土曜日の欄の書式を設定。
With objWs.Range("G4:G9")
.Interior.Pattern = xlSolid
.Interior.ThemeColor = intSatThemeColor
.Interior.TintAndShade = 0.9
.Font.ThemeColor = intSatThemeColor
End With
'カレンダー表のスタイルを指定します。 ---ここまで
'月初の曜日位置を取得します。
startDay = Weekday(DateSerial(intYear, intMonth, 1))
'月末日を取得します。
numDays = Format(DateSerial(intYear, intMonth + 1, 0), "d")
'入力開始日を指定します。
intDay = 1
'開始行数を指定します。
intRow = 4
'月初の曜日の位置を指定します。
intCol = startDay
'月あたりの日数分処理を繰り返します。
While intDay <= numDays
objWs.Cells(intRow, intCol).Value = intDay
'土曜日の位置の場合、一行下にずれます。それ以外は横に日付を入れていきます。
If intCol = 7 Then
intRow = intRow + 1
intCol = 1
Else
intCol = intCol + 1
End If
intDay = intDay + 1
Wend
'各カレンダーのタイトルを出力します。
objWs.Range("A1").Value = intYear & "年" & intMonth & "月のカレンダー"
objWs.Range("A1").Font.Bold = True
'オブジェクトを開放します。
Set objWs = Nothing
End SubVBAを設定する
VBAを設定していきましょう。
年を指定します。サンプルは2024年なので2023を指定しています。
intYear = 2023作りたい月の範囲を指定します。
For intMonth = 1 To 12例えば4月から6月まで作りたい場合は以下のようにします。
For intMonth = 3 To 6VBAの実装
VBAの実装方法については
VBAの実装手順
をご参照ください。
VBAを実行する
VBAを実行してみましょう。
2024年の1年分のカレンダーが自動で作成されましたね!

VBAの説明
VBAについて説明をします。
ワークシートを追加します。
Set objWs = Worksheets.Addワークシートの名前を年月に変更します。
objWs.Name = intYear & "年" & intMonth & "月"月間カレンダー作成プロシージャを呼び出します。
Call 月間カレンダーを作成(objWs, intMonth, intYear)ここから月間カレンダーを作成するプロシージャの内容となります。引数を受け取り各変数に代入します。
月間カレンダーを作成(objWs As Worksheet, intMonth As Integer, intYear As Integer)カレンダーの項目に入れる値を指定します。
objWs.Cells(3, 1).Value = "日"~objWs.Cells(3, 7).Value = "土"カレンダー表のスタイルを指定します。
'日曜日のテーマカラーを指定します。
intSunThemeColor = 6
'平日のテーマカラーを指定します。
intHeiThemeColor = 5
'土曜日のテーマカラーを指定します。
intSatThemeColor = 10月あたりの日数分処理を繰り返します。
While intDay <= numDays土曜日の位置の場合、一行下にずれます。それ以外は横に日付を入れていきます。
各カレンダーのタイトルを出力します。
objWs.Range("A1").Value = intYear & "年" & intMonth & "月のカレンダー"、objWs.Range("A1").Font.Bold = Trueオブジェクトを開放します。
Set objWs = NothingExcel VBAで2024年の年間カレンダー書式変更した上で作成する方法
次はExcel VBAで2024年の年間カレンダー書式変更した上で作成する方法について説明をします。
VBAを設定する
使うコードは前回と同様です。書式設定部分の値のみ変更します。
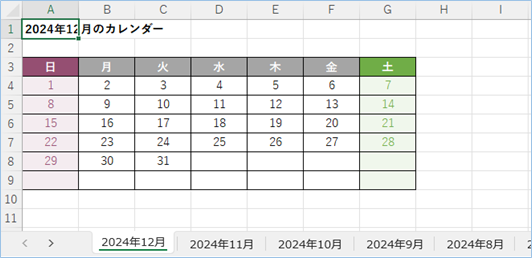
日曜日と平日の色を変えてみます。
変更前
'日曜日のテーマカラーを指定します。
intSunThemeColor = 6
'平日のテーマカラーを指定します。
intHeiThemeColor = 5
'土曜日のテーマカラーを指定します。
intSatThemeColor = 10変更後
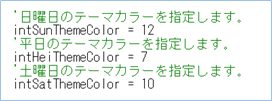
'日曜日のテーマカラーを指定します。
intSunThemeColor = 12
'平日のテーマカラーを指定します。
intHeiThemeColor = 7
'土曜日のテーマカラーを指定します。
intSatThemeColor = 10VBAを実行する
前回作成したシートを削除した上、VBAを実行します。
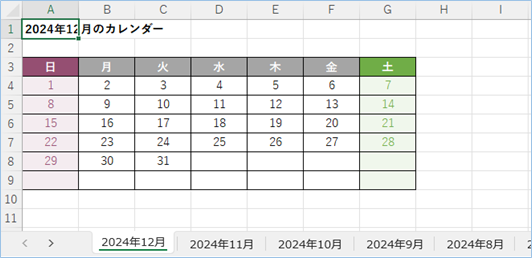
はい!指定した書式に変更されましたね!

書式設定の説明
書式設定の内容について説明します。
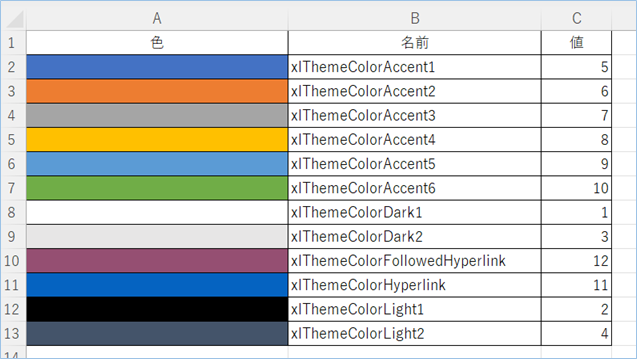
Excelでは使用するテーマの色をXlThemeColorを使い指定することができます。
設定できる値は以下の通りです。
| 名前 | 値 | 説明 |
|---|---|---|
| xlThemeColorAccent1 | 5 | Accent1 |
| xlThemeColorAccent2 | 6 | Accent2 |
| xlThemeColorAccent3 | 7 | Accent3 |
| xlThemeColorAccent4 | 8 | Accent4 |
| xlThemeColorAccent5 | 9 | Accent5 |
| xlThemeColorAccent6 | 10 | Accent6 |
| xlThemeColorDark1 | 1 | Dark1 |
| xlThemeColorDark2 | 3 | Dark2 |
| xlThemeColorFollowedHyperlink | 12 | 表示済みのハイパーリンク |
| xlThemeColorHyperlink | 11 | ハイパーリンク |
| xlThemeColorLight1 | 2 | Light1 |
| xlThemeColorLight2 | 4 | Light2 |
参考:https://learn.microsoft.com/ja-jp/office/vba/api/excel.xlthemecolor


VBAの実装手順
実装手順は以下の通りです。
Excel側にVBAを実装していきます。
①Excelを新規に開き、「開発」タブをクリックし、「VisualBasic」をクリックします。
もしくはショートカットキー「Alt」+「F11」でもOKです。
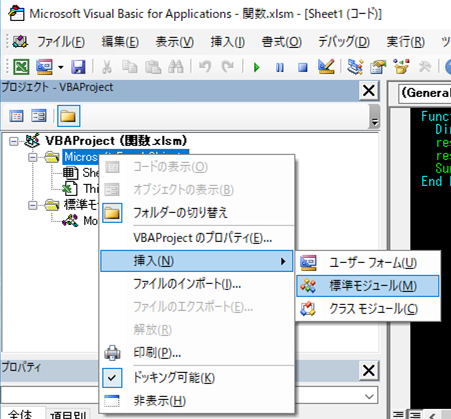
②標準モジュールを追加します。
左ペインのVBAProjectを右クリックし、「挿入」、「標準モジュール」を選択します。

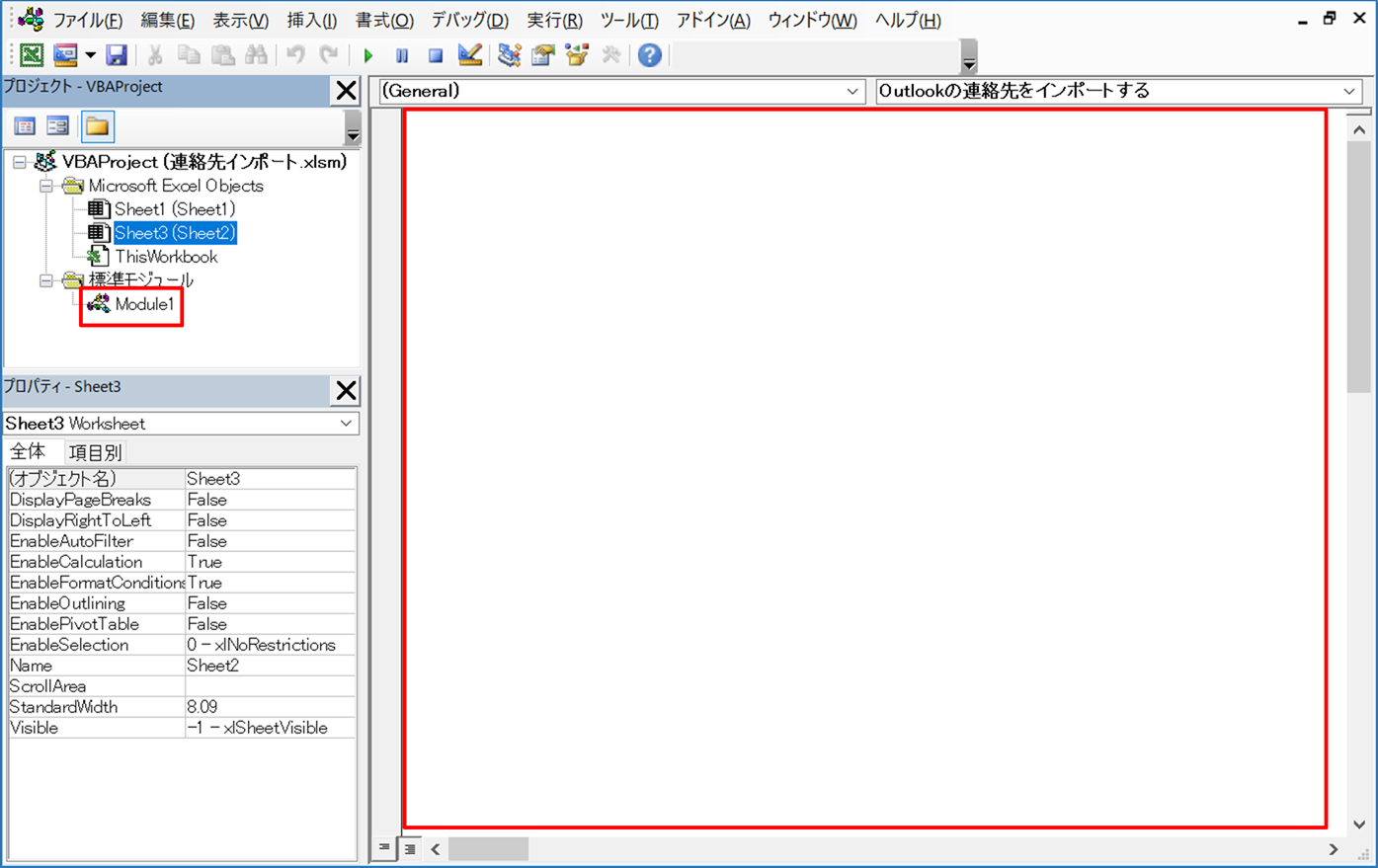
③右ペインのウインドウに上記のVBAを入力します。

こちらで完了です。
VBAを実行する
では早速VBAの実行をしてみましょう。
①「開発」タブの「VBA」をクリックし実行したいマクロを選択し、「実行」をクリックします。
②処理がされたことが確認できれば完了です。
さいごに
いかがでしょうか。
今回は、
・Excel VBAで2024年の年間カレンダー書式変更した上で作成する方法
についてまとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。






















コメントを残す