ExcelでJavascriptを使いたいときはないでしょうか。
けど、そんな中で悩むことは、
・ExcelでJavascriptを使うためのAPIがどれなのかわからない
ですよね。
今回はそんなお悩みを解決する
・Script Labを使いJavascriptでExcelを操作する方法
についてまとめます!
もくじ
ExcelでJavaScriptを利用できるAPI Script Labの実装方法
ExcelでJavaScriptを利用できるAPI Script Labの実装方法について説明をします。
ExcelでJavaScriptを利用するには、Script LabというExcelのアドインを使用してJavaScriptをExcel上で実行することができます。
Script Lab とは
Script Labは、Excelのデータや機能にアクセスし、JavaScriptまたはjQueryを使用して、Excelに機能を追加することができるアドインです。Office JavaScript APIをベースにしています。Script Labは、Excel以外にも、Outlook、Word、PowerPointで動かすことができます。
詳細は公式ページをご覧ください。
https://learn.microsoft.com/ja-jp/office/dev/add-ins/overview/explore-with-script-lab

Script Labの実装方法
Script Labの実装方法は以下の通りです。
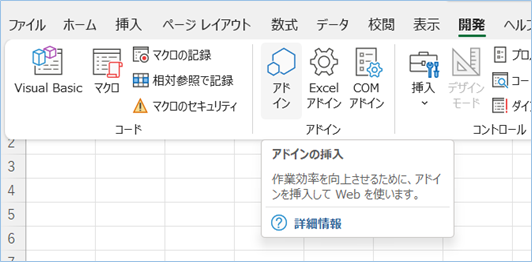
Excelのブックを開き、「開発」タブ>「アドイン」ボタンをクリックします。

アドインウイザードが表示されたら「ストア」を選択し、「Script Lab」を検索して、タイトルを選択します。

Script Labのインストールが完了すると、「Script Lab」タブが追加されます。

「三」>「New Snippet」で新規ライブラリを追加できます。

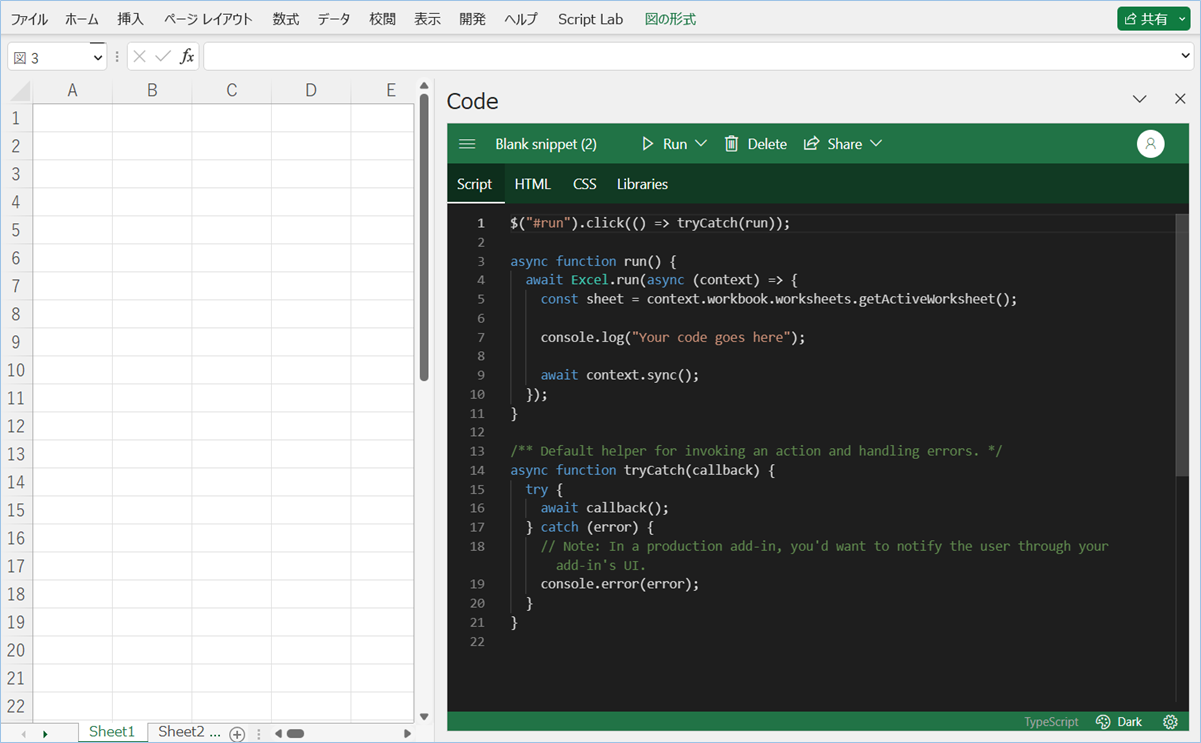
Script Labを起動し、「Code」を選択すると右ペインにScript Labのコードを入力するエリアが表示されます。

基本の型となるコードは以下の通りです。
$("#run").click(() => tryCatch(run));
async function run() {
await Excel.run(async (context) => {
const sheet = context.workbook.worksheets.getActiveWorksheet();
console.log("Your code goes here");
await context.sync();
});
}
/** Default helper for invoking an action and handling errors. */
async function tryCatch(callback) {
try {
await callback();
} catch (error) {
// Note: In a production add-in, you'd want to notify the user through your add-in's UI.
console.error(error);
}
}
スクリプトを実行する場合は、「Run」ボタンをクリックします。

実装ができたら早速動かしてみましょう!
Script Labを使いJavascriptでExcelを操作する方法
指定セルに文字を表示させる
指定セルに文字を表示させてみましょう。
サンプルコード
サンプルコードは以下の通りです。A2セルに文字列を表示させています。

$("#run").click(() => tryCatch(run));
async function run() {
await Excel.run(async (context) => {
const sheet = context.workbook.worksheets.getActiveWorksheet();
sheet.getRange("A2").values = [["こんにちは、エク短!"]];
//A-B列の幅を最適に調整します。
sheet.getRange("A:B").format.autofitColumns();
await context.sync();
});
}
/** Default helper for invoking an action and handling errors. */
async function tryCatch(callback) {
try {
await callback();
} catch (error) {
// Note: In a production add-in, you'd want to notify the user through your add-in's UI.
console.error(error);
}
}実行する
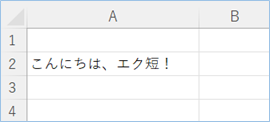
実行してみましょう。
A2セルに文字列が表示されましたね!

コードの説明
アクティブのシートのA2セルに配列の一要素として文字列を渡します。
sheet.getRange("A2").values = [["こんにちは、エク短!"]];
A-B列の幅を文字列が表示される幅に調整します。
sheet.getRange("A:B").format.autofitColumns();指定セルに複数の文字を表示させる
次は指定セルに複数の文字を表示させてみましょう。
サンプルコード
サンプルコードは以下の通りです。

const sheet = context.workbook.worksheets.getActiveWorksheet();
sheet.getRange("A2").values = [["こんにちは、エク短!"]];
sheet.getRange("A3:B4").values = [
["こんにちは、エク短!1行1列目", "こんにちは、エク短!1行2列目"],
["こんにちは、エク短!2行1列目", "こんにちは、エク短!2行2列目"]
];
//A-B列の幅を最適に調整します。
sheet.getRange("A:B").format.autofitColumns();
await context.sync();
実行する
実行してみましょう。
複数の文字列が表示されましたね!

コードの説明
二次元配列の形式で2行2列目まで値を入れています。
[]をカンマ区切りで増やすと行が、[]内のダブルクォーテーションで囲った値をカンマ区切りで増やすと列が追加される形になります。
sheet.getRange("A3:B4").values = [
["こんにちは、エク短!1行1列目", "こんにちは、エク短!1行2列目"],
["こんにちは、エク短!2行1列目", "こんにちは、エク短!2行2列目"]
];指定セルに書式を加える
次は指定セルに書式を加えてみましょう。
サンプルコード
サンプルコードは以下の通りです。
const sheet = context.workbook.worksheets.getActiveWorksheet();
sheet.getRange("A2").values = [["こんにちは、エク短!"]];
let objRange = sheet.getRange("A1:B1");
//項目名を追加します。
objRange.values = [["項目1", "項目2"]];
//文字を太字にします。
objRange.format.font.bold = true;
//背景色を青空色にします。
objRange.format.fill.color = "skyblue";
sheet.getRange("A3:B4").values = [
["こんにちは、エク短!1行1列目", "こんにちは、エク短!1行2列目"],
["こんにちは、エク短!2行1列目", "こんにちは、エク短!2行2列目"]
];
//A-B列の幅を最適に調整します。
sheet.getRange("A:B").format.autofitColumns();
await context.sync();実行する
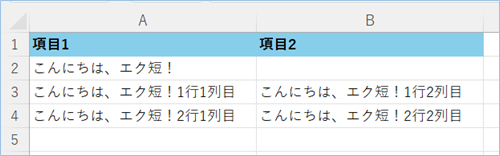
実行してみましょう。
書式が反映されましたね!

コードの説明
A1:B1の範囲を設定します。
let objRange = sheet.getRange("A1:B1");A1:B1に項目名を追加します。
objRange.values = [["項目1", "項目2"]];文字を太字にします。
objRange.format.font.bold = true;背景色を青空色にします。
objRange.format.fill.color = "skyblue";さいごに
いかがでしょうか。
今回は、
・Script Labを使いJavascriptでExcelを操作する方法
についてまとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。










コメントを残す