Power Appsのギャラリーコントロールの使い方を知りたいときはないでしょうか。
けど、そんな中で悩むことは、
・Power Appsのギャラリーコントロールの種類がいろいろあってどれを使ってよいかわからない
ですよね。
今回はそんなお悩みを解決する
・Power Appsのギャラリーコントロールの使い方
についてまとめます!
もくじ
Power Appsの変数について
Power Appsではアプリケーション内でデータを一時的に保持するための仕組みとして変数が用意されています。
変数は、Power Appsアプリケーション内でのデータの格納、操作、共有に使用され、2つの種類の変数があります。
Power Appsのギャラリーコントロールの概要
Power Appsのギャラリーコントロールの概要について説明をします。
Power Appsのギャラリーコントロールは、Sharepointのリストやデータベースのテーブルなどデータソース内の中見を設定したレイアウトに則って表示ための機能です。
レイアウトであるデータ表示形式は自由にカスタマイズでき、PCやモバイルディバイスの画面形態にあわせるなどフレキシブルに対応することが可能です。
主に対応可能なことは以下の通りです。
・レイアウトの変更
・ギャラリーのサイズの変更
・各コントロールの位置、サイズを変更
・コントロールを追加/削除Power Appsのギャラリーコントロールの種類
ギャラリーコントロールは、主に縦方向または横方向にスクロール可能なレイアウトが用意されています。
縦方向

横方向

それぞれのアイテムは独立したコントロールで、画像、ラベル、他のギャラリーなどを含めることができます。
また、細かく種類を分けるとギャラリーコントロールは6つの種類に分けることができます。

| 種類 | 説明 |
|---|---|
| 垂直ギャラリー | データソース内のレコードを垂直にスクロールできるように表示します。 |
| 水平ギャラリー | データソース内のレコードを水平にスクロールできるように表示します。 |
| 高さが伸縮可能なギャラリー | データソース内のレコードを表示する際に、各レコードの高さを自動的に調整します。 |
| 空の垂直ギャラリー | 垂直ギャラリーと同じですが、データソースを指定せずに作成できます。 |
| 空の水平ギャラリー | 水平ギャラリーと同じですが、データソースを指定せずに作成できます。 |
| 空の高さが伸縮可能なギャラリー | 高さが伸縮可能なギャラリーと同じですが、データソースを指定せずに作成できます。 |

空の垂直ギャラリーよりこちらのほうがプリセットされているので、設定が楽でお勧めです。
Power Appsのギャラリーコントロールの使い方
Power Appsのギャラリーコントロールの使い方について説明をします。
まずはPower Appsを開始し、アプリを作成または開きます。
空のページを作成します。

ギャラリーのデータソースとなるSharepointにリストライブラリを作成し、データを入力します。
既存のSharepointリストがあればそれでもOKです。

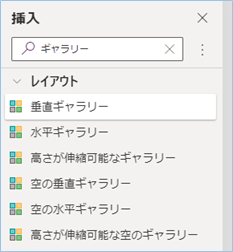
PovwerAppsの左ペイン「挿入」から「ギャラリー」と入力し、利用できるギャラリーのタイプを確認します。
今回はまず垂直ギャラリーを選択し、挿入していきます。

ギャラリーコントロールを作成したら、
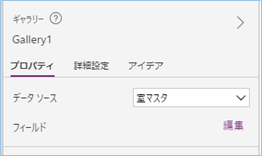
右側の「プロパティ」パネルから「データソース」を選択し、
データを表示するソースを選択または検索します。
今回は先ほどのSharepointのリストライブラリを選択します。

データソースを選択すると、ギャラリーは自動的にそのデータソースから情報を取得し、利用可能なフィールドに基づいて自動的に設定を更新します。

レイアウトを調整していきます。
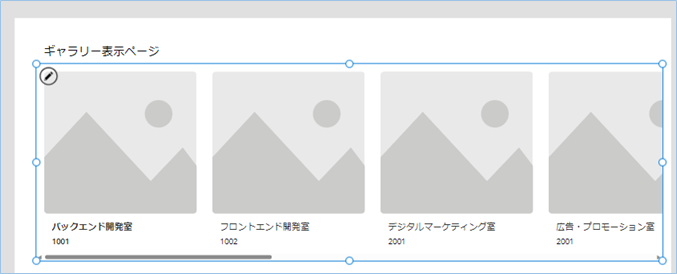
ギャラリーアイテムのレイアウトは、ギャラリーコントロールの1行目で調整していきます。
テキストボックスや画像ボックスなど、さまざまなコントロールを追加または削除することでカスタマイズできます。
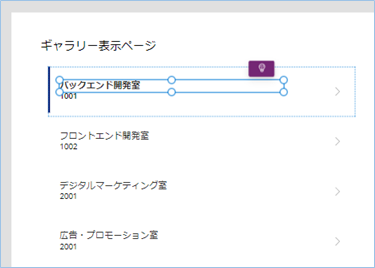
まず今回は画像は使わないので削除します。

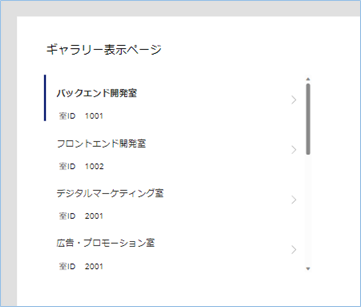
IDの箇所がどのようなものかわかるようにテキストラベルを追加し、項目名などいれ、視覚的にわかりやすくしていきます。

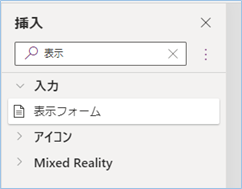
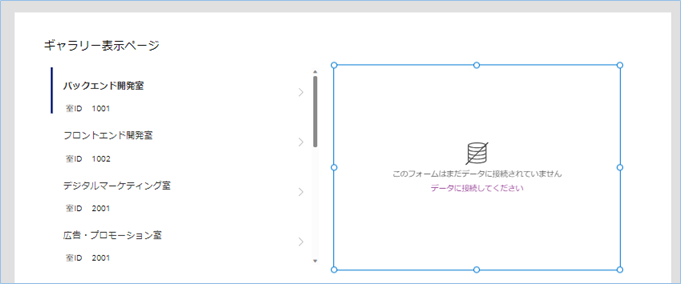
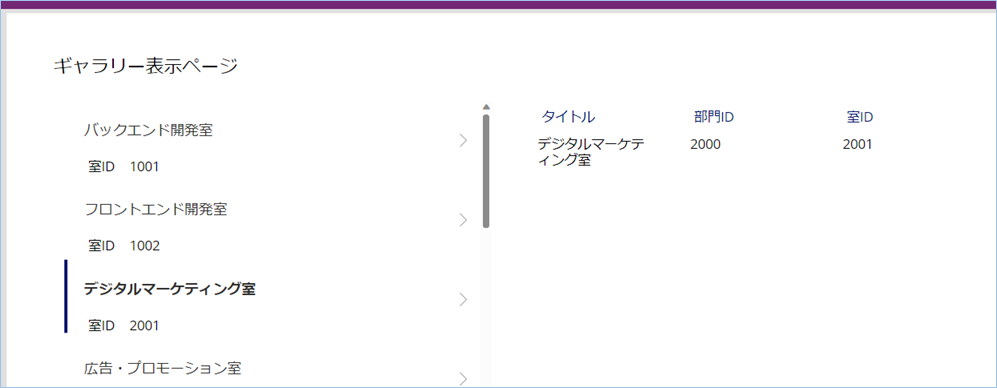
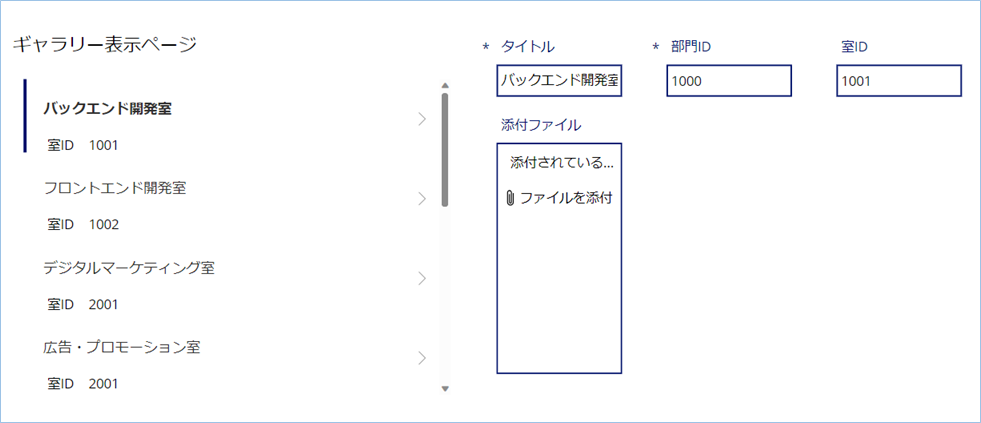
つづいて、ギャラリーコントロールのアイテムを選択したときにリストの詳細が閲覧できるよう、ギャラリーコントロールの右エリアに表示フォームを追加していきます。
左ペイン「挿入」から「表示」と入力し、表示フォームを選択します。

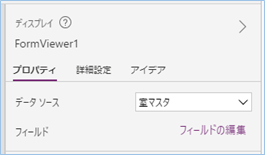
挿入されたらデータソースをギャラリーコントロールと同じものを設定していきます。


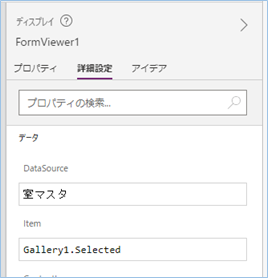
設定した表示フォームのItemにギャラリーコントロールで選択したオブジェクトを表示できるよう以下の数式を入力します。
Gallery1.Selected
Gallery1.SelectedはギャラリーコントロールGallery1の選択されたアイテムという内容になります。
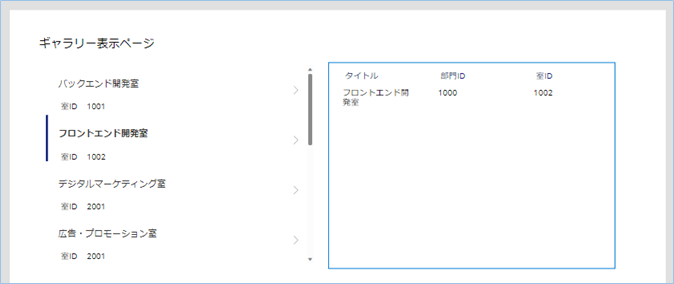
設定が終わると、詳細の内容が表示されていることがわかりますね。

プレビューして表示させ、別のアイテムも選択してみましょう。
はい、リアルタイムに選択されたアイテムの詳細が表示されましたね!

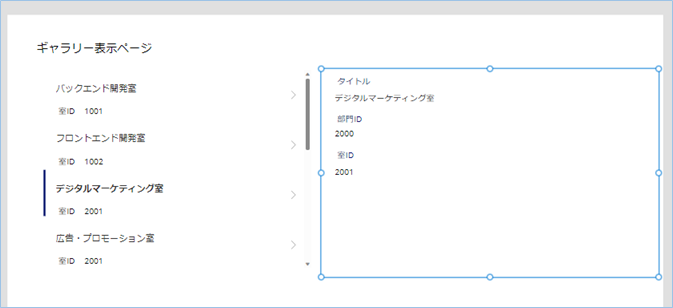
また、表示フォームのプロパティから各表示項目の位置を変更することも可能です。

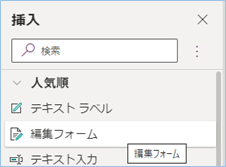
次に表示フォーム以外に編集フォームで表示させることもできますので実装してみましょう。
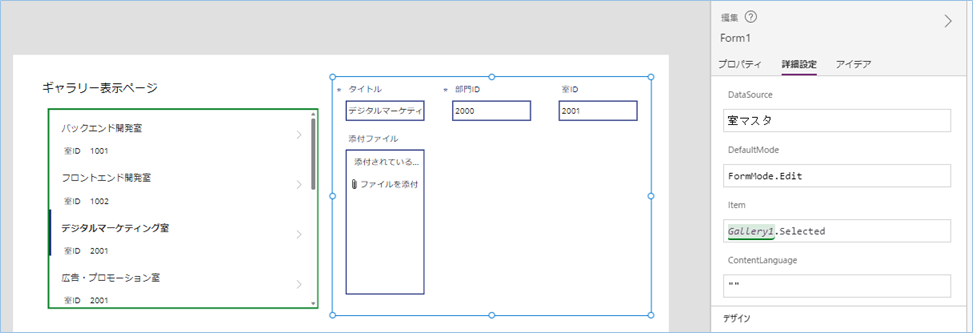
左ペイン「挿入」から編集フォームを選択します。

編集フォームのItemにギャラリーコントロールで選択したオブジェクトを表示できるよう以下の数式を入力します。
Gallery1.Selected
はい、編集フォームに文字が表示されましたね!

さいごに
いかがでしょうか。
今回は、
・Power Appsのギャラリーコントロールの使い方
についてまとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。




コメントを残す