Power Appsで2つのドロップダウンを連動させる方法を知りたいときはないでしょうか。
けど、そんな中で悩むことは、
・Power Appsで2つのドロップダウンを連動させたがエラーが発生して対処方法がわからない
ですよね。
今回はそんなお悩みを解決する
・ドロップダウンを連動させエラーが発生したときの対処法
についてまとめます!
もくじ
Power Appsで2つのドロップダウンを連動させる方法
Power Appsで2つのドロップダウンを連動させる方法について説明をします。
今回は、データは部門と室の組織構成データをサンプルとし、2つのSharePointリストを作成、登録し、Power Appsのドロップダウンとリストを連携させ、
ドロップダウン間で連携させていきます。
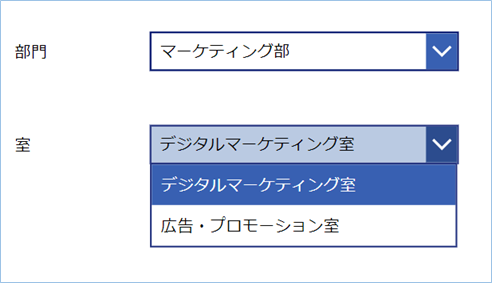
例えばある部門を選択すると、その配下にある室のリストが2つ目のドロップダウンに表示されるイメージとなります。

SharePointリストを用意する
2つのSharePointリストを用意し、データを登録していきましょう。
部門マスタリスト
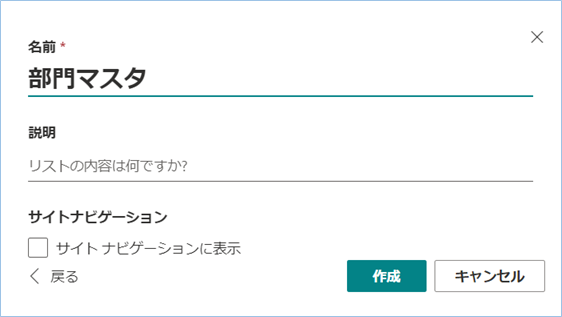
「部門マスタ」リストを用意します。
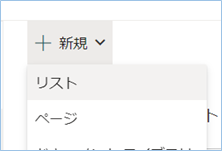
Sharepointのサイトから「新規作成」>「リスト」を選択します。

名前を「部門マスタ」と入力します。

列は「部門ID」列を1行テキスト型で追加してください。
データは以下のようにしました。

室マスタリスト
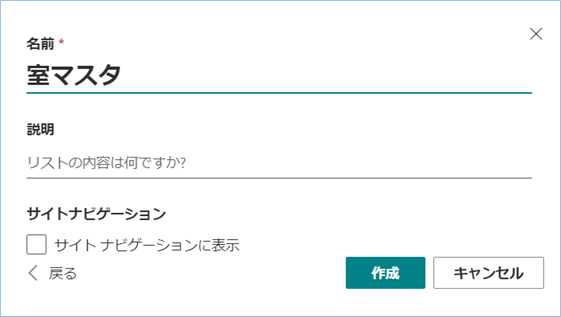
「室マスタ」リストを用意します。

列は「室ID」と「部門ID」列を1行テキスト型で追加してください。
データは以下のようにしました。

Power Appsで2つのドロップダウンを作成する
Power Appsで2つのドロップダウンを作成していきましょう。
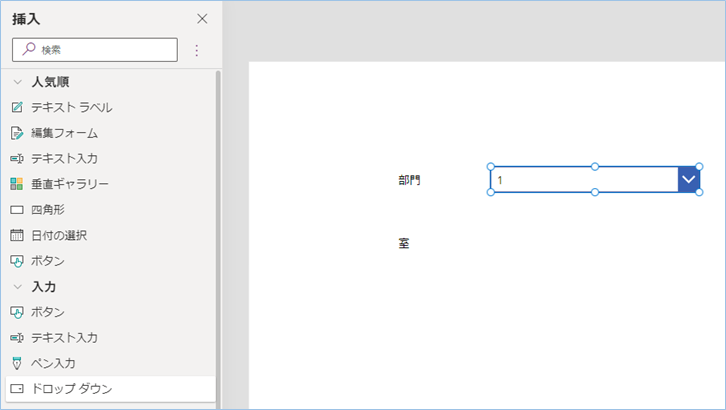
まずはわかりやすいように、テキストラベルを追加し、「部門」、「室」と表示テキストを変更します。

次に部門用のドロップダウンを追加します。
左ペインの「挿入」から「ドロップダウン」を選択します。

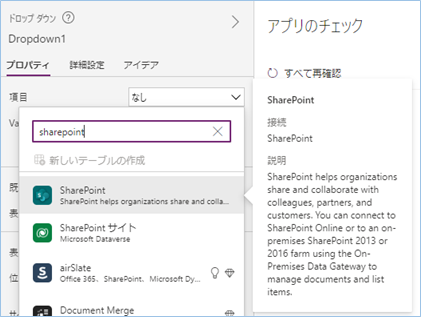
SharePointリストと連携するためプロパティの項目をクリックし、「sharepoint」と入力し、SharePointコネクタを選択します。

リストを作成したサイトを選択し、部門マスタを選択します。

続いてドロップダウンリストに表示させる項目を選択します。
今回は「タイトル」にします。

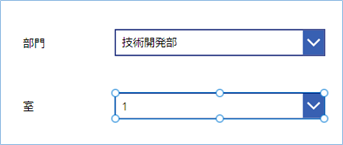
画面に戻ってみましょう。
はい、ドロップダウンリストにSharePointリストの部門リストの内容が表示されていますね!

同じように2つ目の「室マスタ」用のドロップダウンリストを追加しましょう。

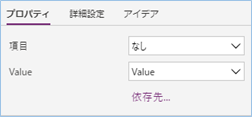
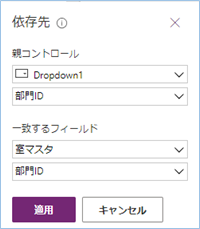
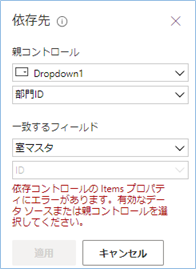
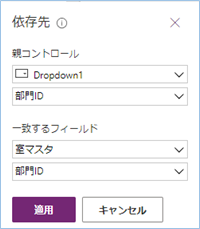
プロパティで「依存先」をクリックします。

そうすると、依存先の選択画面がでるので、2つのリストのキーとなる「部門ID」を選択し、「適用」をクリックします。

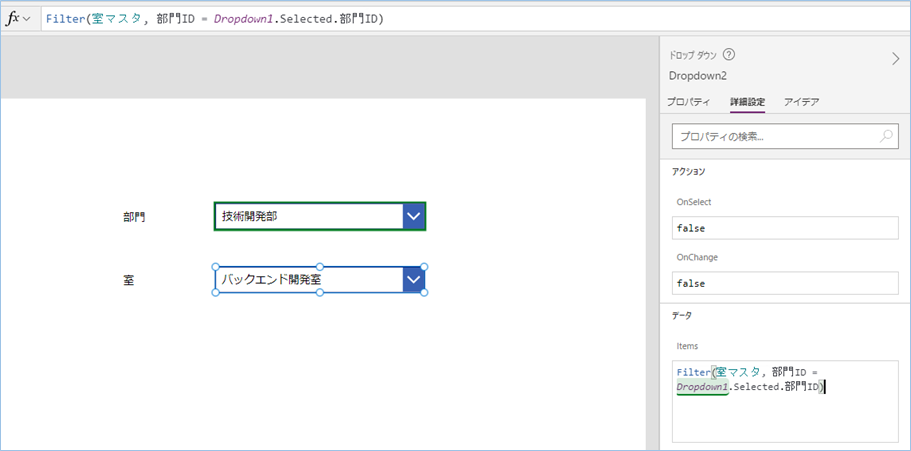
詳細設定のデータ、Itemsの数式が以下のようになります。
Filter(室マスタ, 部門ID = Dropdown1.Selected.部門ID)数式を選択すると、依存関係が組まれていることがわかります。

これで設定は完了です。
画面上から操作して確認する
Power Appsで2つのドロップダウンを連動されているか確認してみましょう。
プレビューボタンを押してモードを切り替えます。
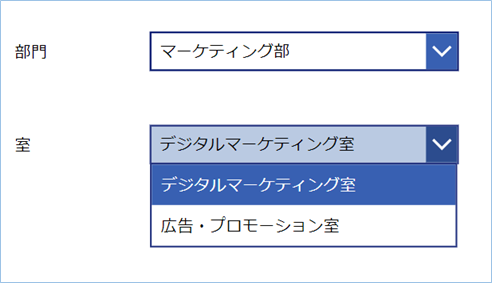
まずは「マーケティング部」を選択します。
はい、関連部署が2つ目のドロップダウンに表示されましたね!

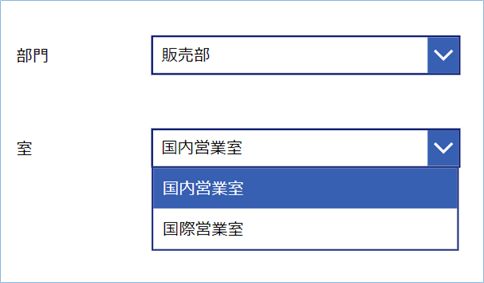
次に「販売部」を選択してみましょう。
こちらも販売部の室に切り替わりましたね!

ドロップダウンを連動させエラーが発生したときの対処法
Power Appsでドロップダウンを連動させエラーが発生したときの対処法について説明をします。
今回発生したエラーは以下となります。
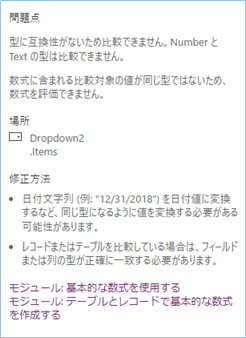
型に互換性がないため比較てきません。NumberとTextの型は比較できません。
数式に含まれる比較対象の値が同じ型ではないため数式を評価できません。
原因
ドロップダウンリストの依存関係で指定している列の型に互換性がないためです。
例えば一方が数値型の列であるが、もう一方はテキスト型の列である場合に発生します。

対処法
対処法は同じ型の列となるようにします。
同じ列名でも型が異なる場合がありますので、まずは型が同じであるか確認をしましょう。

さいごに
いかがでしょうか。
今回は、
・Power Appsで2つのドロップダウンを連動させたがエラーが発生して対処方法がわからない
についてまとめました。
また、他にも便利な方法がありますので、よろしければご参照頂ければと思います。





コメントを残す