Markdown記法の一覧についてサクッと把握したいときはないでしょうか。
この記事ではMarkdown記法の一覧をプレビュー付きサンプルでまとめていますので、参考にしてください。
もくじ
ヘッダー (Headers)
# の後にテキストを記述することで、最大の見出し(H1)を作成します。
## の後にテキストを記述すると、次に大きい見出し(H2)を作成できます。
以下、### H3タグ、#### H4タグ、##### H5タグ、###### H6タグ と続き、見出しの大きさを変えられます。
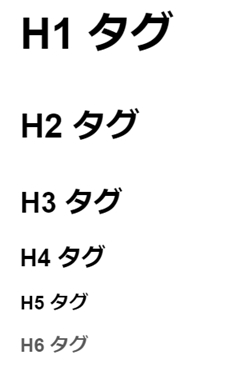
# H1タグ
## H2タグ
### H3タグ
#### H4タグ
##### H5タグ
###### H6タグ
プレビュー

イタリック(斜体)
アスタリスク* またはアンダースコア_ でテキストを囲むことで、イタリック(斜体)にします。
_italic_ または _italic_プレビュー
![]()

太字
アスタリスク** またはアンダースコア__ でテキストを囲むことで、太字にします。
**太字** または __太字__プレビュー
![]()
アスタリスク*** またはアンダースコア___ でテキストを囲むことで、イタリックと太字を組み合わせられます。
**_italic+Bold_** または **_italic + Bold_**プレビュー
![]()
リスト (Lists)
アスタリスク* またはハイフン- で項目をリスト化します。
<code>* アイテム 1
* アイテム 2– アイテム 1– アイテム 2
プレビュー
![]()
番号付きリスト
数字に続けてドット. を置くことで、番号付きリストを作成します。
1. アイテム 1
2. アイテム 2プレビュー
![]()
リンク (Links)
角括弧[] に表示させたいテキストを、丸括弧() にURLを記述してリンクを作成します。
[エク短](https://extan.jp)プレビュー
エク短
画像 (Images)
! の後に角括弧で代替テキストを記述し、丸括弧で画像のURLを記述して画像を挿入します。
プレビュー

引用 (Blockquotes)
> の後にテキストを記述することで、引用文を作成します。
プレビュー

コード
バッククォート` で囲んだテキストは、インラインコードとして表示されます。
`コード`プレビュー
![]()
水平線 (Horizontal Rules)
ハイフン— を3つ連続で書くことで、水平線を挿入します。
---プレビュー

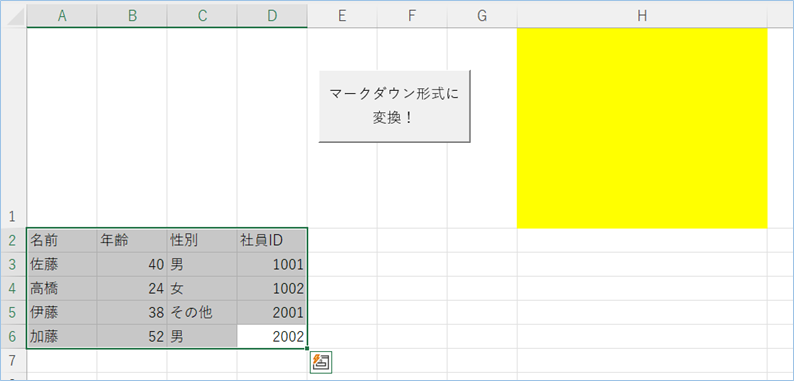
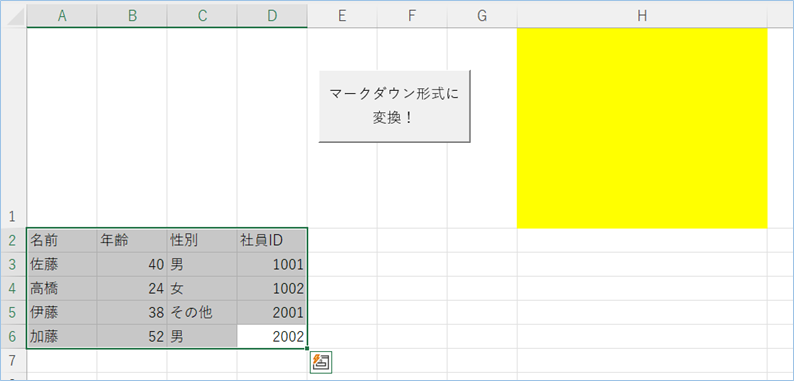
テーブル (Tables)
パイプ| とハイフン- を使用して、テーブルを作成します。
| ヘッダー<span class="hljs-number">1</span> | ヘッダー<span class="hljs-number">2</span> | ヘッダー<span class="hljs-number">3</span> |
| <span class="hljs-comment">--- | --- | --- |</span>
| セル<span class="hljs-number">1</span> | セル<span class="hljs-number">2</span> | セル<span class="hljs-number">3</span> || 名前 | 年齢 | 性別 | 社員 ID |
| :--- | :--- | :----- | :------ |
| 佐藤 | 40 | 男 | 1001 |
| 高橋 | 24 | 女 | 1002 |
| 伊藤 | 38 | その他 | 2001 |プレビュー

チェックボックス (Task Lists)
[ ] は未チェックのボックスを示します。[x] はチェックされたボックスを示します。
- [ ] 未チェック
- [x] チェック済みプレビュー

さいごに
これらの構文を使って、見やすく整理された文書を作成できます。
Markdownは多くのプラットフォームでサポートされており、ブログ投稿、ドキュメント、フォーラムの投稿などに広く使われていますので覚えておくとよいでしょう。









コメントを残す