Power BIの地図上へグラフを表示させたいことはないでしょうか。
Power BIには地図とグラフを連動させるマップ機能が用意されますので設定を覚えておくと便利です。
けど、そんな中で悩むことは、
・マップ機能の設定をどうしたらよいかわからない。
ですよね。
今回はそんなお悩みを解決する
マップ機能で地図上にグラフを表示させる方法について
まとめます!
もくじ
Power BIへ取り込んだExcelのデータを確認する
前回の記事「カンタンPower BI! Excelデータをインポート・更新する」で作成したデータテーブルと、
また所在地情報を含んだ商品マスタを取り込む必要がありますので、「カンタンPower BI!複数のテーブルを結合する」
の記事を参考に取り込みをお願いします。
はじめに、マップ機能を使うにあたって確認しなければならないポイントは所在地情報がデータに存在するかです。
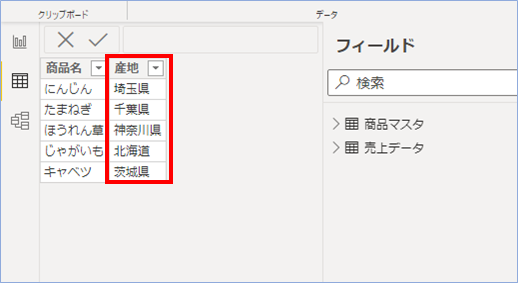
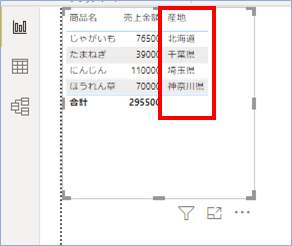
以下のように所在地情報を含む列があるか、値は適正であるか確認をしましょう。

なお、PowerBIが認識できる所在地情報は
・都道府県、州、省など広域自治体
となります。

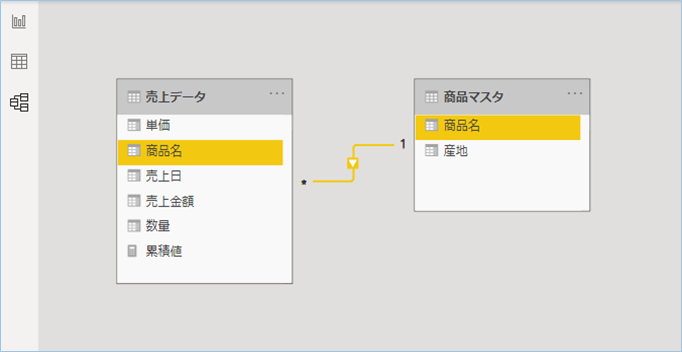
次に確認するポイントはテーブルが複数ある場合、テーブル間のリレーションシップがとれているかという点です。
今回「商品マスタ」テーブルに所在地情報を記載していますが、別テーブルの「売上データ」テーブルとリレーションがとれていないと集計ができず、地図上へグラフが表示されない状態となります。


テーブルに所在地情報の列を追加する
カンタンPower BI!複数のテーブルを結合するで作成したテーブルに所在地情報の「産地」項目を追加をします。
テーブル作成をしていない方は上記記事を参考の上作成願います。

レポートボタンをクリックし、「テーブル」を選択します。
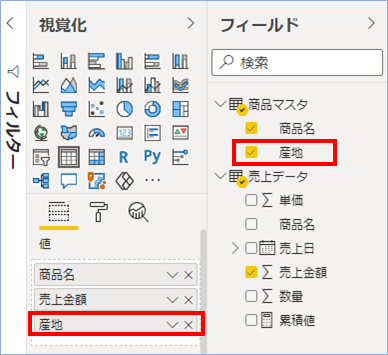
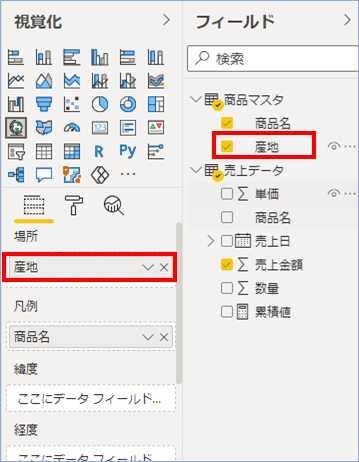
続いて「フィールド」ペインの「商品マスタ」>「産地」のチェックボックスにチェックを入れます。
もしくは「値」に「商品マスタ」>「産地」をドラッグしてください。

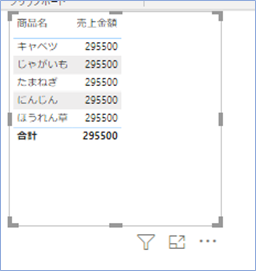
表示テーブルに「産地」が追加されましたね。

テーブルをコピーする
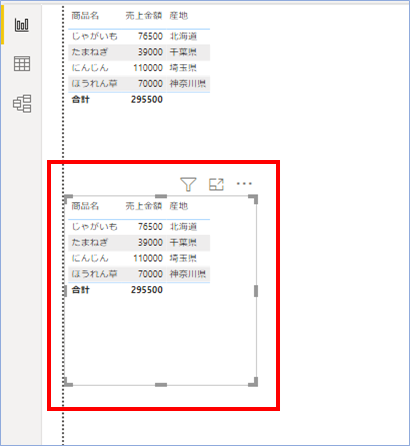
続いて、テーブルをコピーします。
テーブルを選択して、Ctrl + C、Ctrl + Vのキーを押下します。

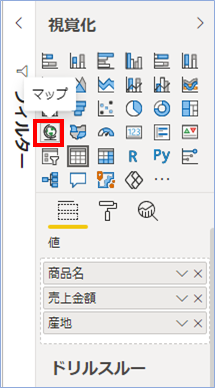
コピーができたらコピーしたテーブルを選択し、「視覚化」ペインのマップボタンをクリックします。

テーブル形式からマップ形式に変更されましたね。

マップと位置情報を関連付けする
続いて、マップと「商品マスタ」にある「産地」の値と関連付けをしましょう。
マップを選択し、「商品マスタ」の「産地」のチェックボックスをクリックしチェックをするか、「産地」を「場所」へドラッグします。


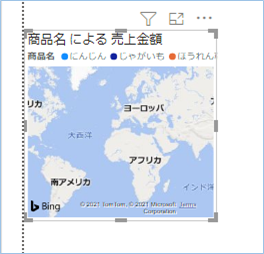
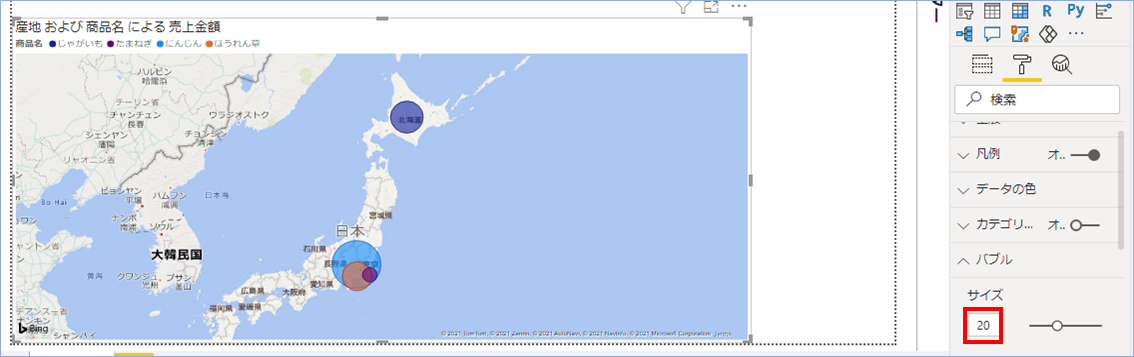
はい、マップ上にグラフが表示されましたね。
この時点でほぼマップは完成となります。

グラフのサイズや色を変更する
グラフのサイズを変更する
グラフのサイズは値の大小の比率により決まります。
小さすぎて見えにくい場合は調整をしていきましょう。

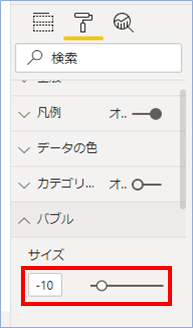
書式ボタンをクリックしバブル項目の「サイズ」の「値」を変更します。
また、隣にある「スライダー」でもサイズの変更は可能です。

サイズは「20」としました。
先ほどよりは見やすくなりましたね。


データテーブルとマップが連動されているか確認する
データテーブルとマップが連動されているか確認をしてみましょう。
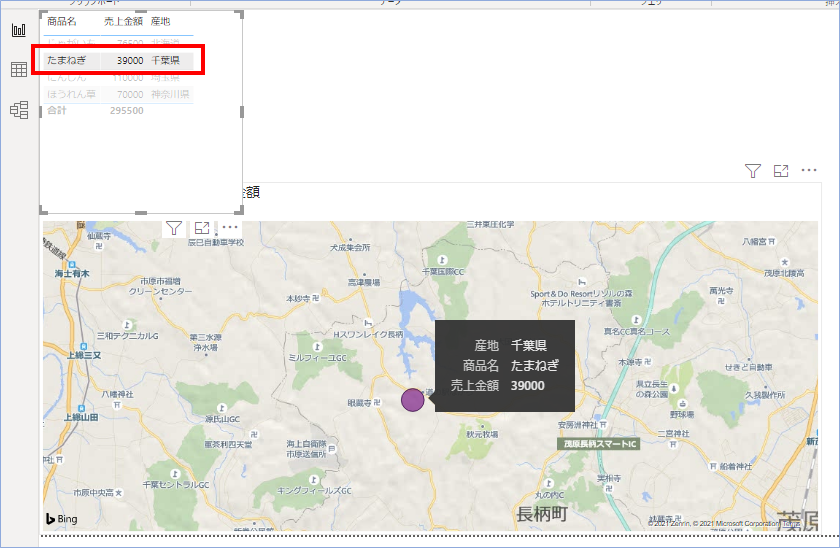
テーブルの産地「千葉県」をクリックします。
地図が千葉県にフォーカスされればOKです。

フォーカスされない場合はテーブル間のリレーションシップがとれていないか、PowerBI側で位置情報として判断出来ていない可能性がありますので、
テーブルのリレーションシップ、位置情報を確認するようにしましょう。
グラフが表示されているマップの位置を確認する
続いて、グラフが表示されている地図上の位置を確認しましょう。
千葉県ですと、千葉県茂原市の位置になっています。

千葉県の県庁所在地である千葉県千葉市に位置してもよさげですが、そうではないみたいですね。
おそらくですが、千葉県を囲った時の真ん中あたりを位置するよう設定されているのかもしれません。
グラフの位置を調整する
グラフの表示位置を確認し、異なっていれば訂正をしていきます。
ただし、現在のところ市町村の単位は位置情報として認識されないようです。
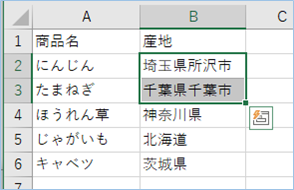
試しに「商品マスタ」の「産地」を以下のように市まで含めるよう変更してみました。

データソースであるExcelファイルの商品マスタを変更し、保存します。
PowerBI側のホームタブ、更新ボタンをクリックし、Excelファイルの情報を取り込み直します。
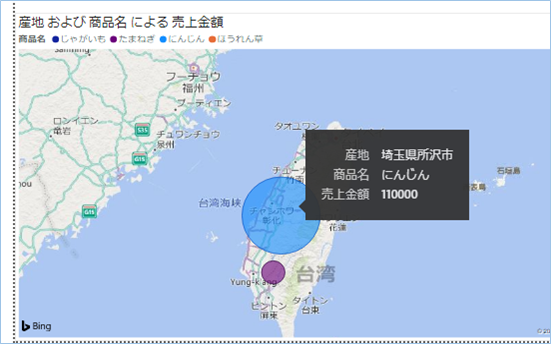
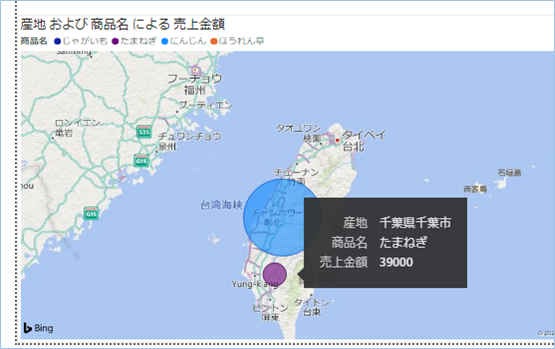
左サイドメニューのレポートボタンをクリックし、グラフの表示位置を確認します。
千葉県も埼玉県も台湾に位置していますね…


市町村の指定は今のところできないと思った方がよいでしょう。

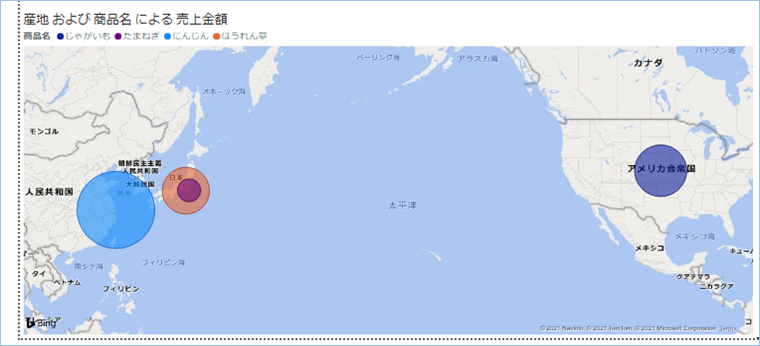
日本以外のグラフ表示位置を確認する
次に日本以外の国で位置情報が認識されるか確認をしてみましょう。
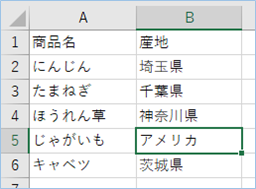
まずはカタカナで「アメリカ」と指定してみました。

結果はどこにも表示されません。
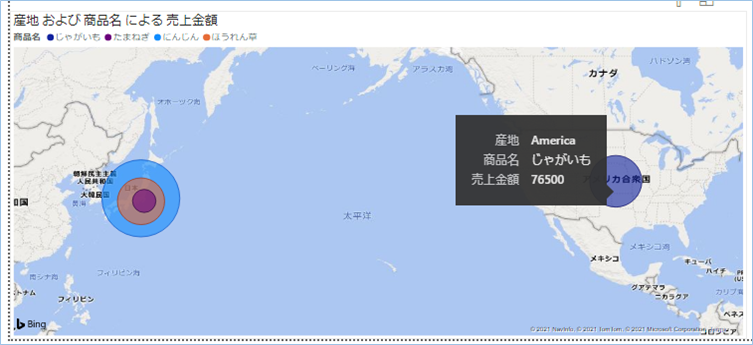
次に英語で「America」と指定してみました。

こちらは認識されるようです。

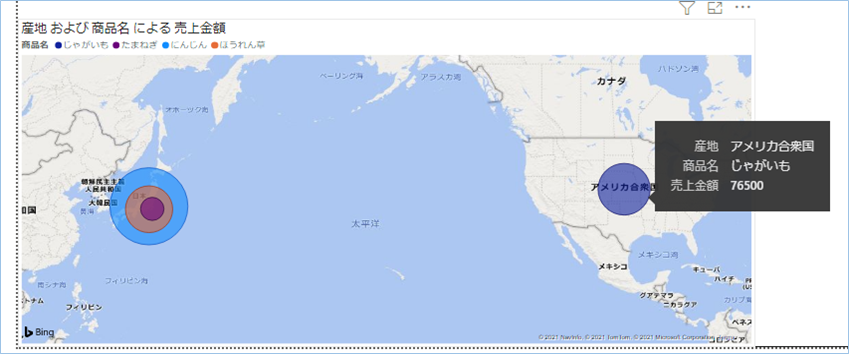
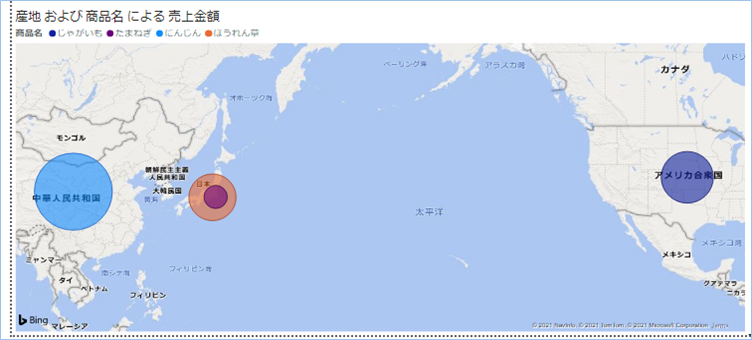
先ほど認識されなかった「アメリカ」を「アメリカ合衆国」へ変更してみると、
認識されましたね。


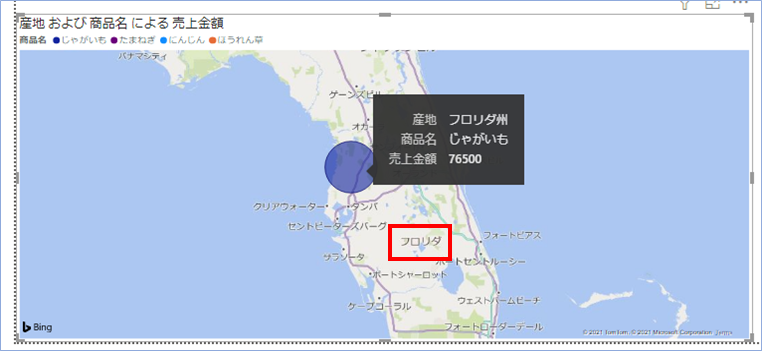
次にアメリカの州を指定してみます。

こちらは認識されました。

位置は千葉県の時と同じようにそのエリアの中心を指示しているようです。
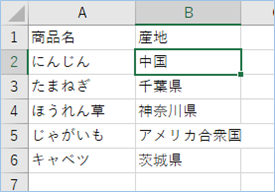
続いてお隣の「中国」を指定してみます。

「中華人民共和国」でなくても認識されましたね。

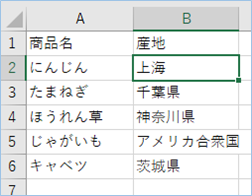
市の「上海」を指定すると、

問題なく認識されます。


場合によっては所在地情報を変更する必要があります。
マップのグラフの色を変更する
視覚ペインの書式をクリックし、データの色をクリックし展開します。
次に各凡例の色見本から色を変更します。

即座にマップのグラフに色が反映されましたね。

マップの種類(テーマ)を変更する
マップの種類(テーマ)を変更してみましょう。
PowerBIでは以下5種類のテーマが用意されています。
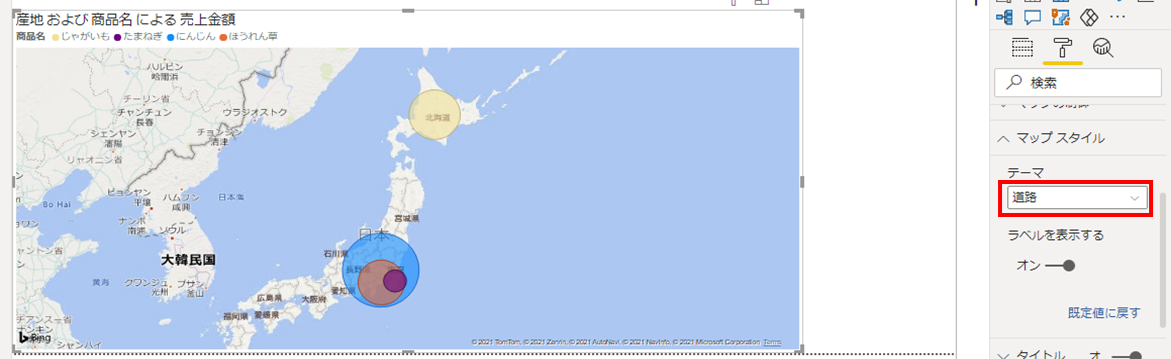
デフォルトは「通路」のテーマです。
・航空写真
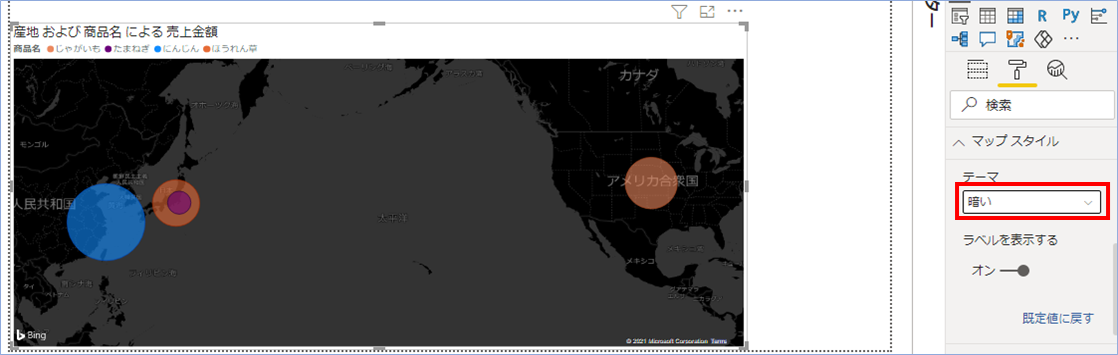
・暗い
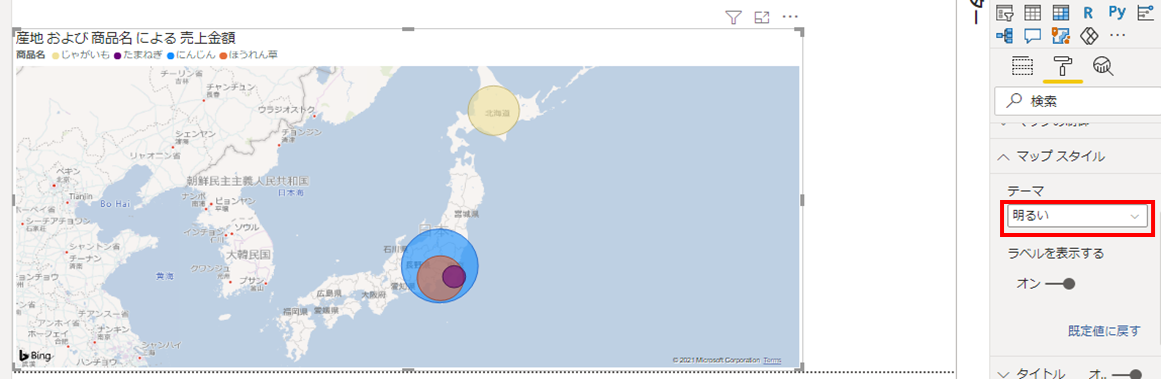
・明るい
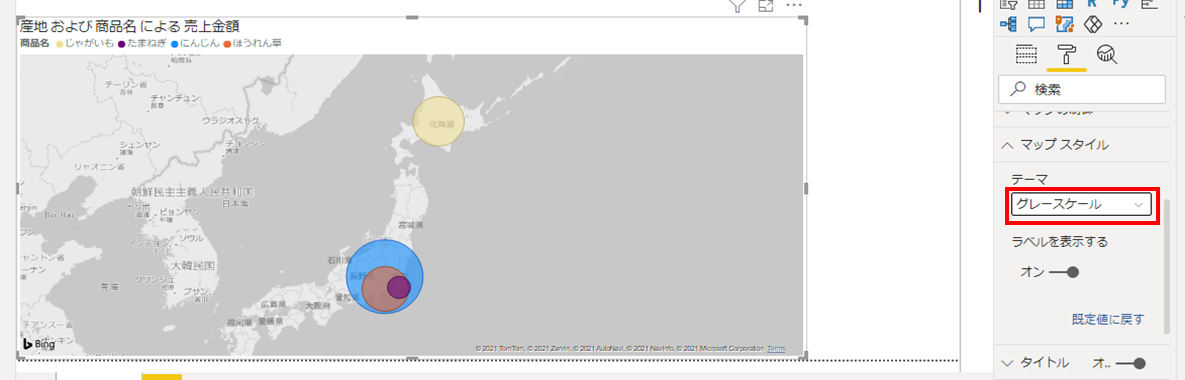
・グレースケール
・通路
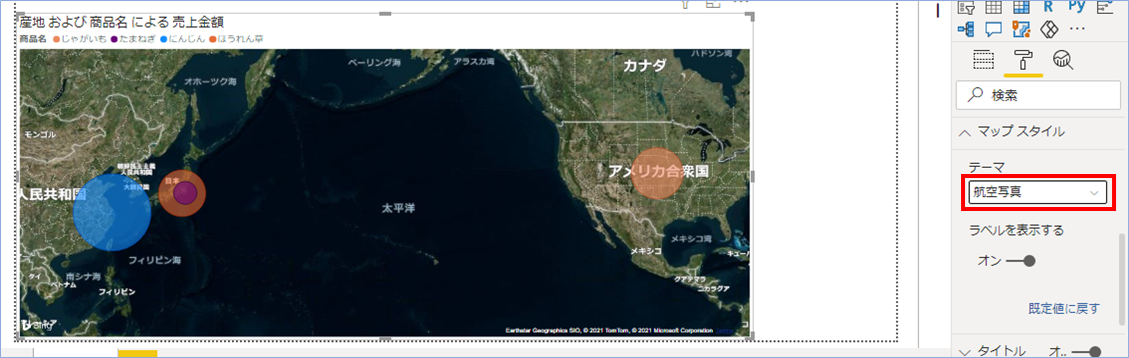
航空写真
航空写真が表示されます。
よりリアルな感じとなります。

暗い
大陸部分が黒くなりグラフの色を目立たせることができます。

明るい
「暗い」テーマの反転版です。

グレースケール
地図のみモノトーンになります。

通路
デフォルトのテーマです。マップとグラフのバランスがよいですね。

さいごに
いかがでしょうか。
今回は、
マップ機能で地図上にグラフを表示させる方法について
まとめました。
また、他にもPowerBIの操作方法を載せていきますので、よろしければご参照頂ければと思います。















こちらってバブルサイズのスケール感を表示することはできないのでしょうか
いつもご利用ありがとうございます。
バブルサイズの値を表示させる方法につきまして、
バブルの中にマウスを合わせることにより詳細情報を表示させることができます。
しかしながら、マップではデータラベルの設定がないため、バブル内に情報を常時表示させることは
難しい状況となっております。