Power BIのグラフの範囲を絞り込みさせたいことはないでしょうか。
Power BIにはデータの範囲を絞り込みすることができるフィルター機能が用意されますので設定を覚えておくと便利です。
けど、そんな中で悩むことは、
・フィルター機能の設定をどうしたらよいかわからない。
ですよね。
今回はそんなお悩みを解決する
フィルターでグラフの範囲を絞り込む方法について
まとめます!
もくじ
Power BIへ取り込んだExcelのデータを確認する
前回の記事「カンタンPower BI!今年と前年同月比の売上高グラフを表示させる」で作成した折れ線グラフを使用しています。作成されていない方はこちらの記事にを参考にグラフの作成をお願いします。
カンタンに試したい方は、「カンタンPower BI! Excelデータをインポート・更新する」でデータを取り込んだ上、右ペインのレポートボタンをクリックし、視覚化ペインの折れ線グラフボタンをクリックし、グラフを設定します。
次に軸に「売上日、月」、凡例に「売上日、年」、値に「売上金額」を設定してください。
グラフとテーブルの2つのレポートを用意する
フィルター機能を使うときに便利なのは、グラフだけではなく値が表示されているテーブルも載せておくと、
グラフによる視覚的な変化だけでなく値の定量的な変化も確認できますのでおすすめです。
グラフをコピーしてテーブルを作成しましょう。
テーブルをコピーする
既存の折れ線グラフをコピーします。
グラフを選択して、Ctrl + C、Ctrl + Vのキーを押下します。

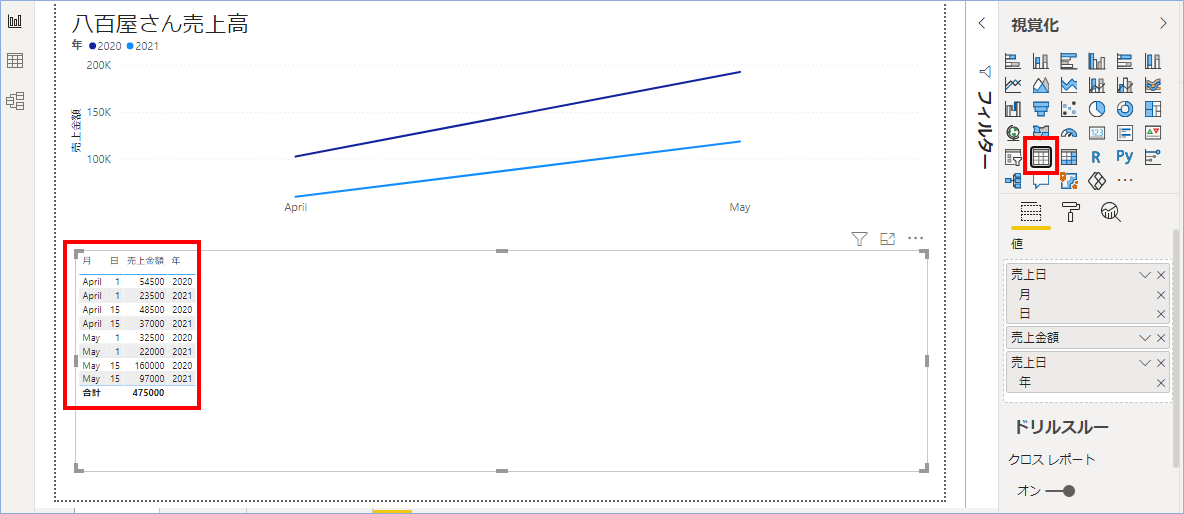
コピーができたらコピーしたテーブルを選択し、「視覚化」ペインのテーブルボタンをクリックします。
グラフからテーブルに表示形式が変更されましたね。

テーブルに日付情報を追加する
続いて、現在「月」までしか表示されていない日付情報に「年」を追加します。
テーブルを選択し、「売上データ」の「売上日」のチェックボックスをクリックしチェックをするか、「売上日」を「値」へドラッグします。

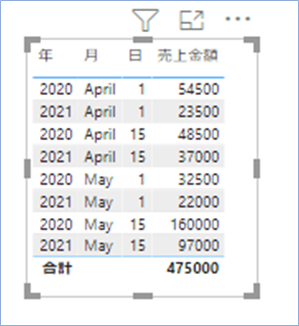
はい、グラフに「年」が表示されましたね。

グラフにフィルターを設定する
折れ線グラフに対してフィルターを設定していきます。
「年」で絞り込む
「年」で絞り込んでみましょう。
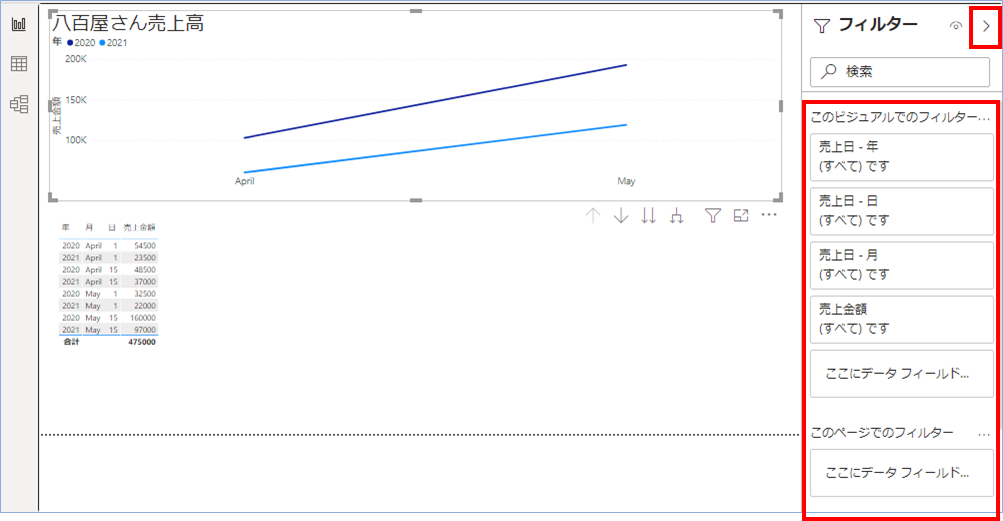
「フィルター」ペインの横の>をクリックし、フィルターフィールドを展開します。

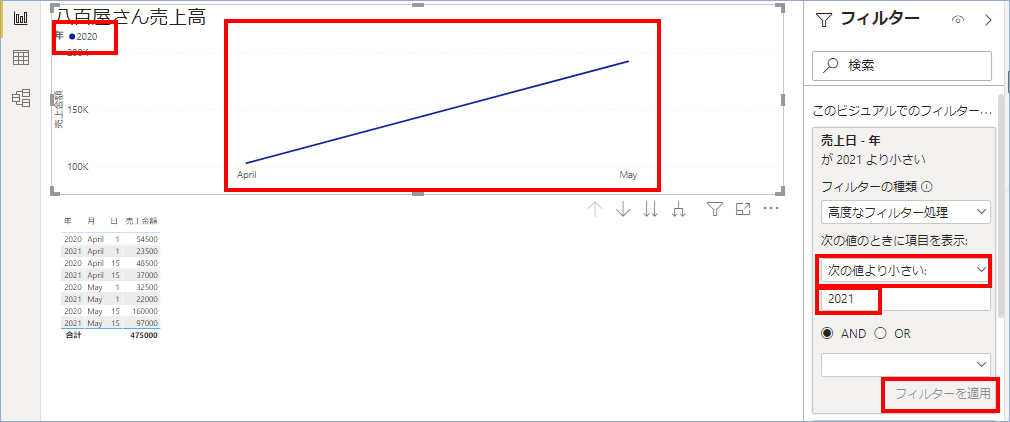
「売上日-年」を選択し、「次の値より小さい」を選択、値を「2021」と入力し、フィルターの適用をクリックします。

グラフを見ると2020年だけの折れ線になっていることが確認できますね。
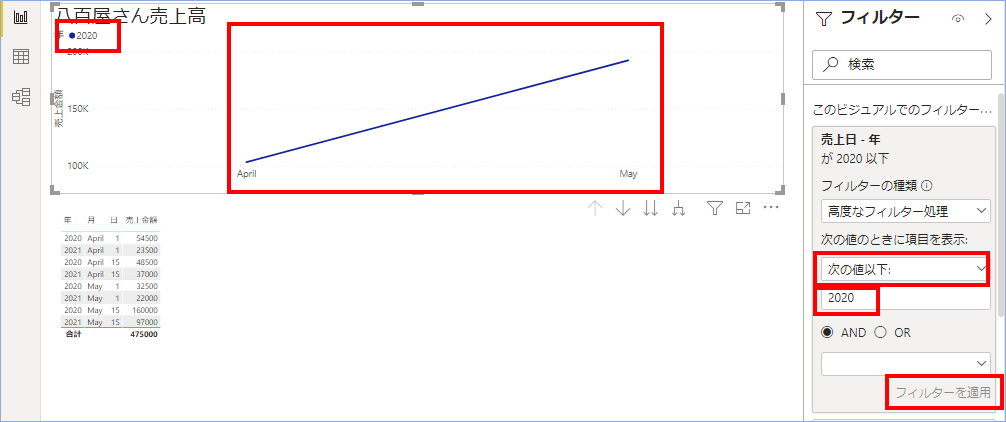
なお、「次の値以下」を選択、値を「2020」としても同じ結果を得ることができます。

2020年だけを抽出したい場合は、「AND」を使い、上限と下限を設定してください。
「月」で絞り込む
「月」で絞り込んでみましょう。
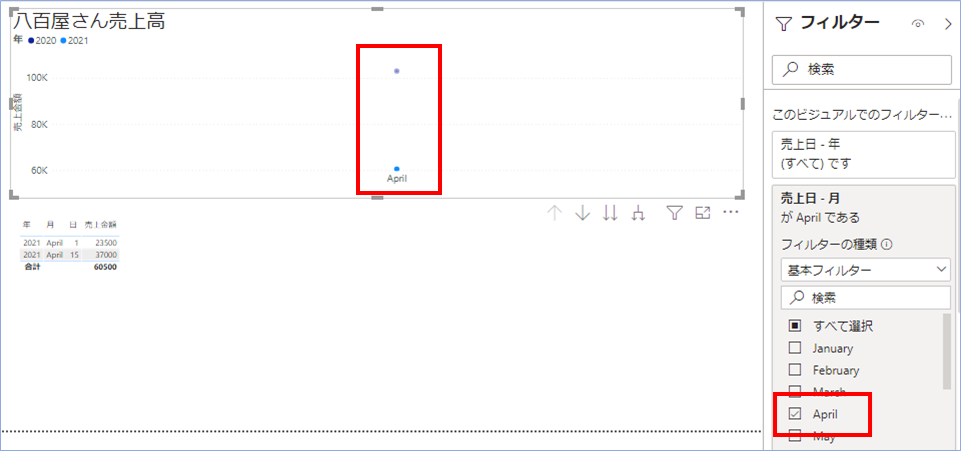
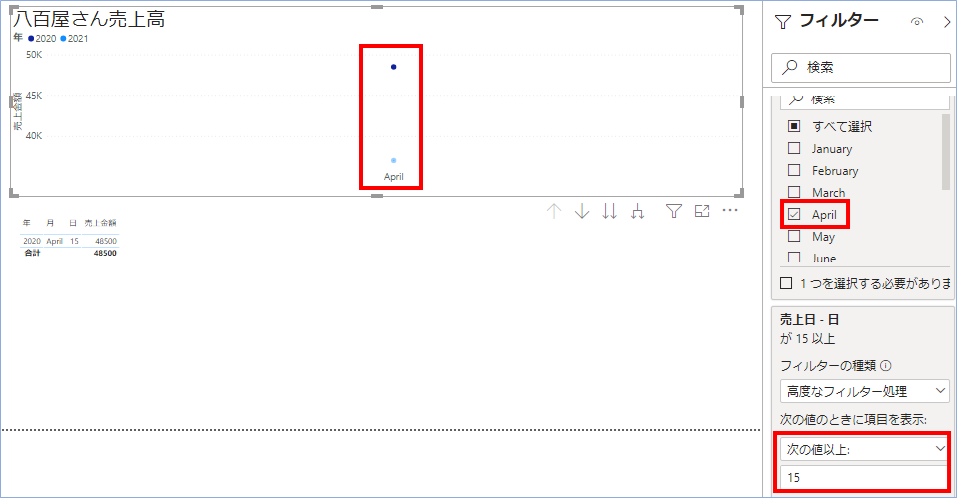
「売上日-月」を選択し、4月の「April」を選択します。
4月のみに絞り込まれましたね。


「日」で絞り込む
「日」で絞り込んでみましょう。
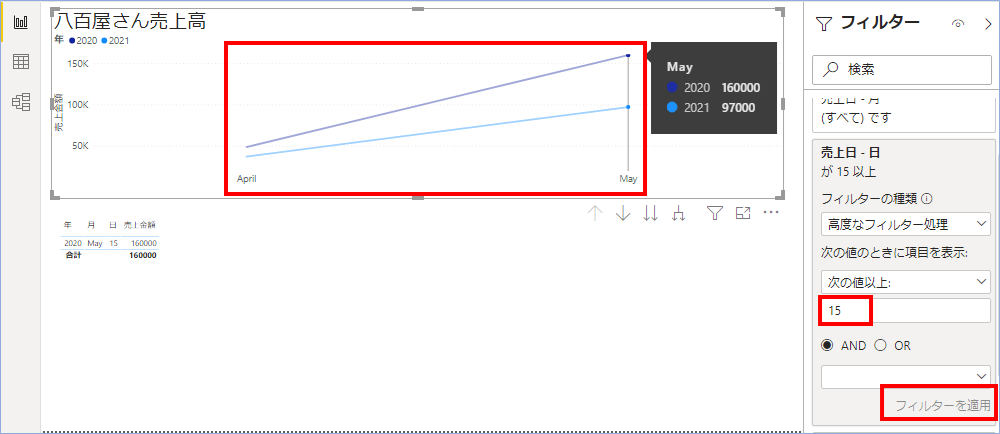
「売上日-日」を選択し、「15」を入力します。
15日のみに絞り込まれましたね。


日だけの指定では他の月の該当日が含まれますので、月の絞り込みも併せて行いましょう。

「売上金額」で絞り込む
「売上金額」で絞り込んでみましょう。
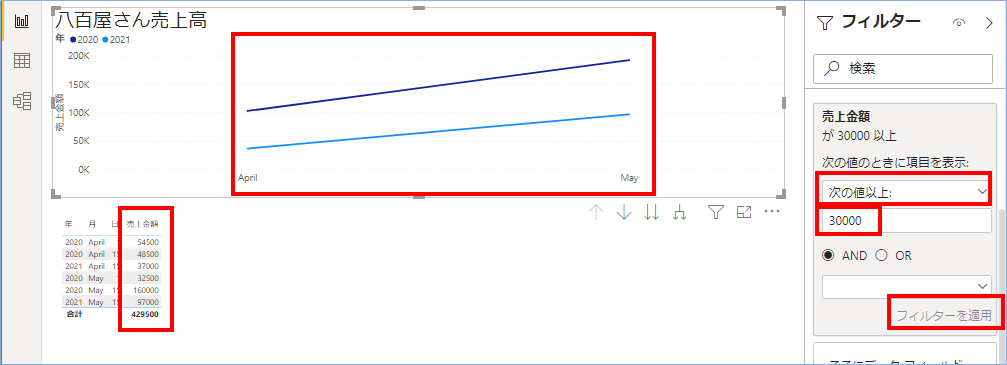
フィールドペインの「売上金額」を選択し、「次の値以上」を選択、値を「30000」と入力したら、
フィルターの適用をクリックします。
30000円以上のデータに絞り込まれましたね。

「商品名」で絞り込む
「商品名」で絞り込んでみましょう。
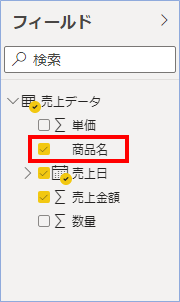
テーブルを選択し、「売上データ」の「商品名」のチェックボックスをクリックしチェックをするか、「商品名」を「値」へドラッグします。

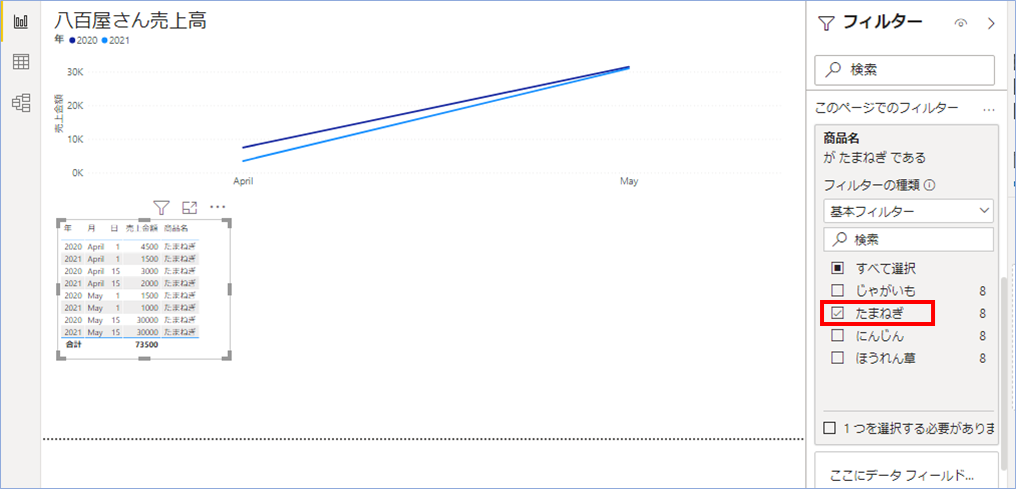
続いて商品名の「たまねぎ」を選択します。
テーブルが「たまねぎ」のみになりましたね。

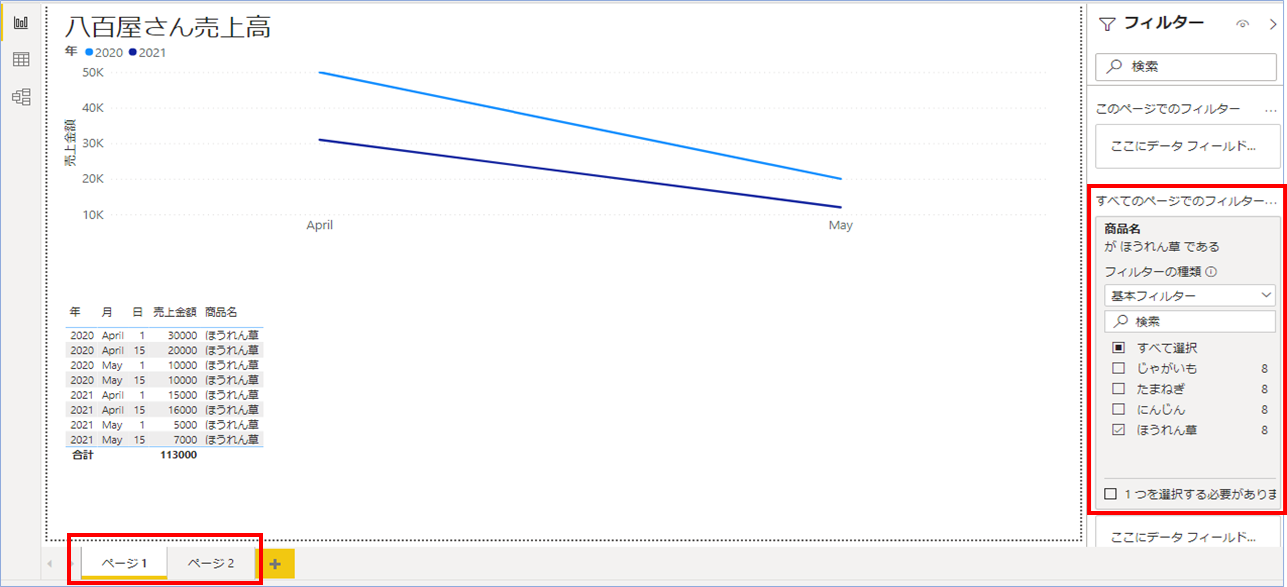
ページ単位でフィルターを設定する
これまではレポートのページに存在するグラフやテーブル一つに対してのフィルター設定でしたが、
ページ内に複数のグラフやテーブルが存在する場合はまた同じフィルター設定をしなければ同じ結果にはなりません。
PowerBIにはそんな面倒な設定を回避できる、ページ全体(単体、複数)にフィルターをかける機能が用意されています。
ページに対してフィルターを設定する
表示されているペーzに対してフィルターをかけていきます。
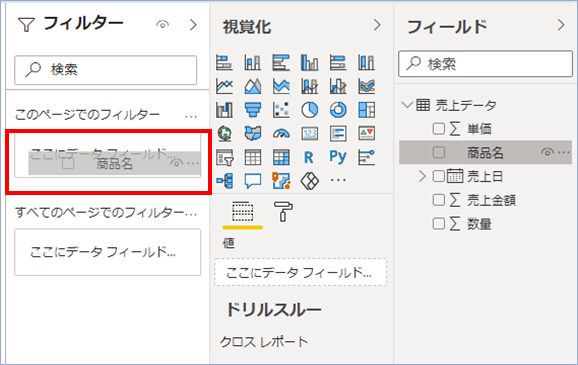
「このページでのフィルター」へフィールドの「商品名」をドラッグします。

フィルターが設定されました。

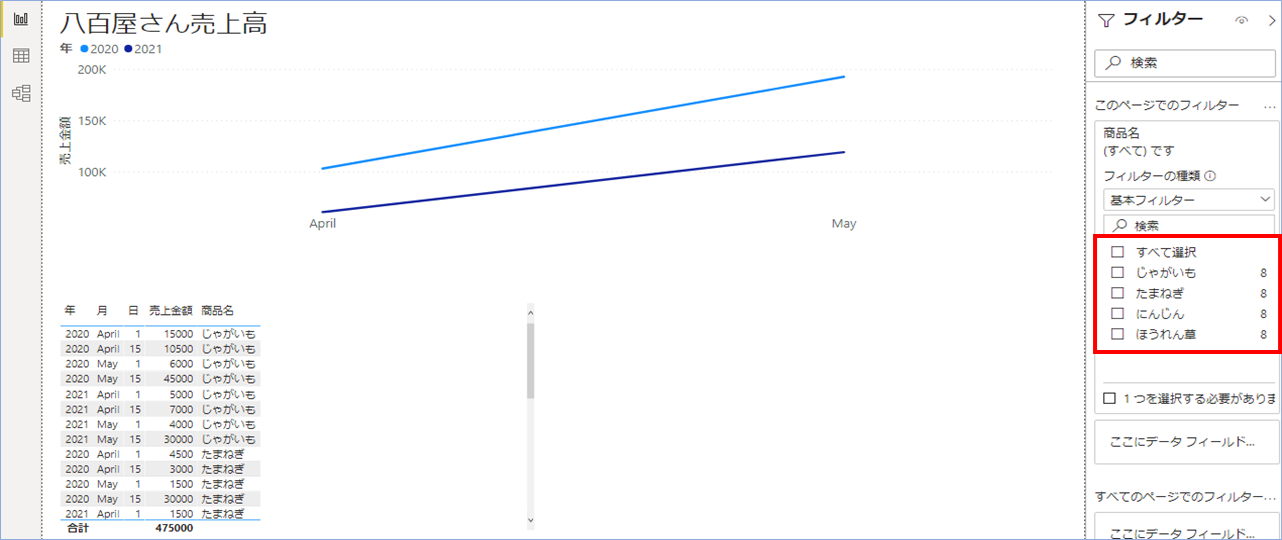
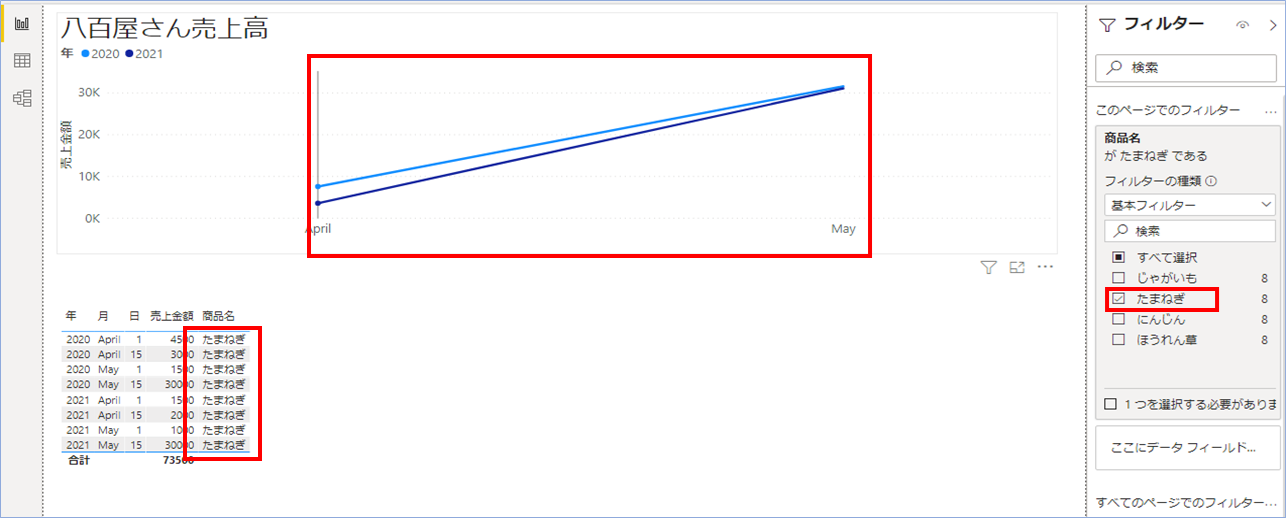
「たまねぎ」を選択します。

先ほどは折れ線グラフの変化はありませんでしたが、
今回はグラフ、テーブル共に変更されていることがわかりますね。
複数ページすべてに対してフィルター設定をする
複数ページすべてに対してフィルターを設定してみます。
「すべてのページでのフィルター」へフィールドの「商品名」をドラッグします。
結果は同じとなりますが、今回は設置されているページすべてが対象となります。


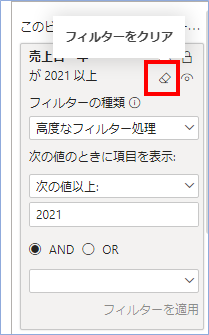
フィルターをクリアする
フィルターを使い終えたら完全に消去するようにしましょう。
「フィルター」ペインの「売上日-年」の横の消しゴムボタンをクリックします。

はい、フィルターはクリアされましたね。

特にプレゼンでグラフを使用して説明する場合は誤認識を招きかねないので注意が必要ですね。
さいごに
いかがでしょうか。
今回は、
フィルターでグラフの範囲を絞り込む方法について
まとめました。
また、他にもPowerBIの操作方法を載せていきますので、よろしければご参照頂ければと思います。






















コメントを残す